Build a beautiful-looking GPT Chatbot with Plotly Dash
ChatGPT has impressively demonstrated the potential of AI chatbots. In the next few years, such AI chatbots will revolutionise many areas of the economy. Frameworks like LangChain make chatbot development accessible to everyone.

But with these frameworks, you only develop the logic of the AI chatbot. The user interface is missing. A web interface is an elegant way to make a chatbot available for everyone.
But how do you create a custom web-based interface? Answering this question is the core of this tutorial.
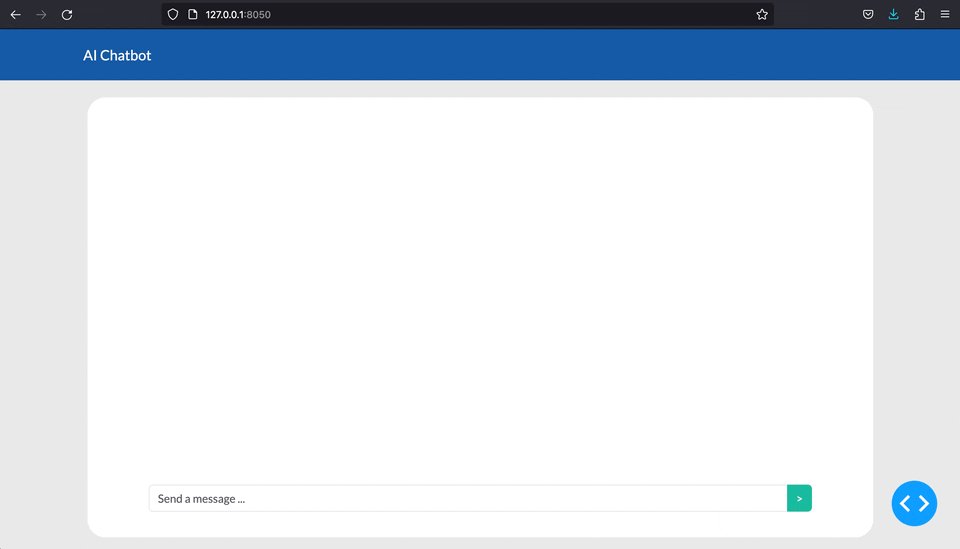
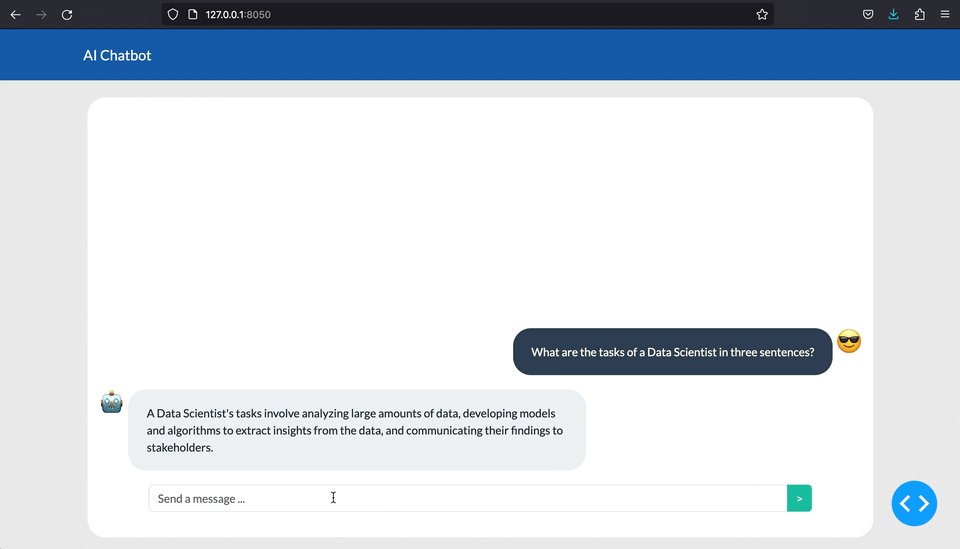
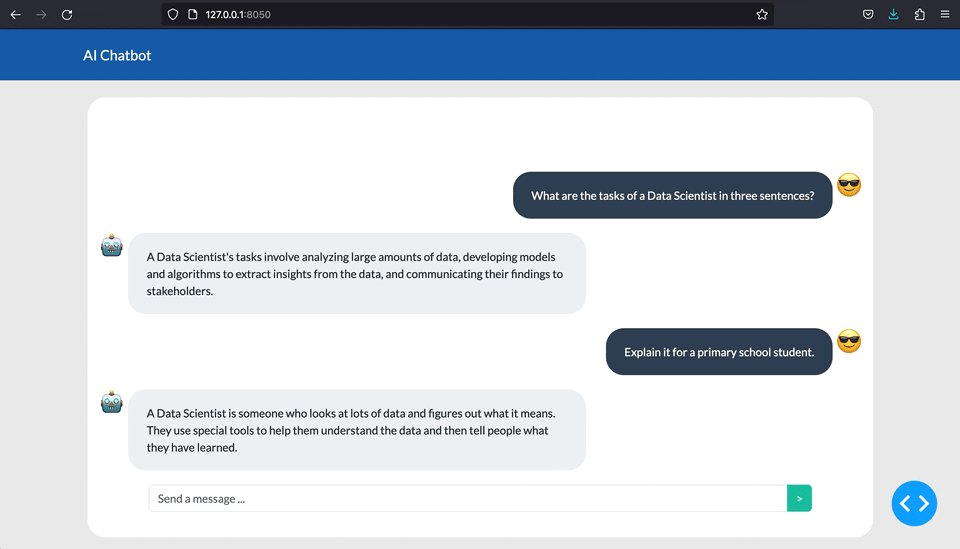
Here’s a demo of the final GPT chatbot app.

We’ll discuss the following topics:
- Why Plotly Dash?
- Technical requirements
- Project Structure
- Implementation of the AI Chatbot
- Conclusion
Why Plotly Dash?
Dash is written on top of Plotly.js, Flask and React.js. The open-source framework is licensed under the permissive MIT license. With Plotly Dash, you can build and deploy web apps with customised User Interface (UI) in pure Python. The framework abstracts the protocols and technologies needed to create a full-stack web app.
This approach allows you to create data apps in a few minutes. From our point of view, Plotly Dash is the best choice to build web apps with Python. Do you like to learn more about the power of Dash and how to build Enterprise level web apps with Dash and Docker? Yes, then you can read our article about Enterprise-level Plotly Dash Apps.
The full article is available in our members-only area.
To read this post you'll need to become a member. Members help us fund our work to ensure we can stick around long-term.