How to Deploy a Web App With Docker on Render for Free?
Do you want to make your web app accessible via the Internet? Deploying your web app gives you many advantages. You can quickly share the app with colleagues and clients.

We’ll show you how to deploy a Web App using Docker on Render.com. It’s free. No credit card is required! In this context, we create a Docker image of the application and push it to the Docker Hub Registry. Then, we deploy our app via Render.com. After that, our app is accessible via the Internet. Be curious! You will learn many new things.
We’ll discuss the following points:
- Create and push a Docker Image on Docker Hub
- Create a Web Service on Render.com
- Limitations of Render.com
- Conclusion
Create and push a Docker Image on Docker Hub
First of all, you have to log in to Docker Hub. If you don’t have an account, please sign up.
Create a Docker repository on Docker Hub
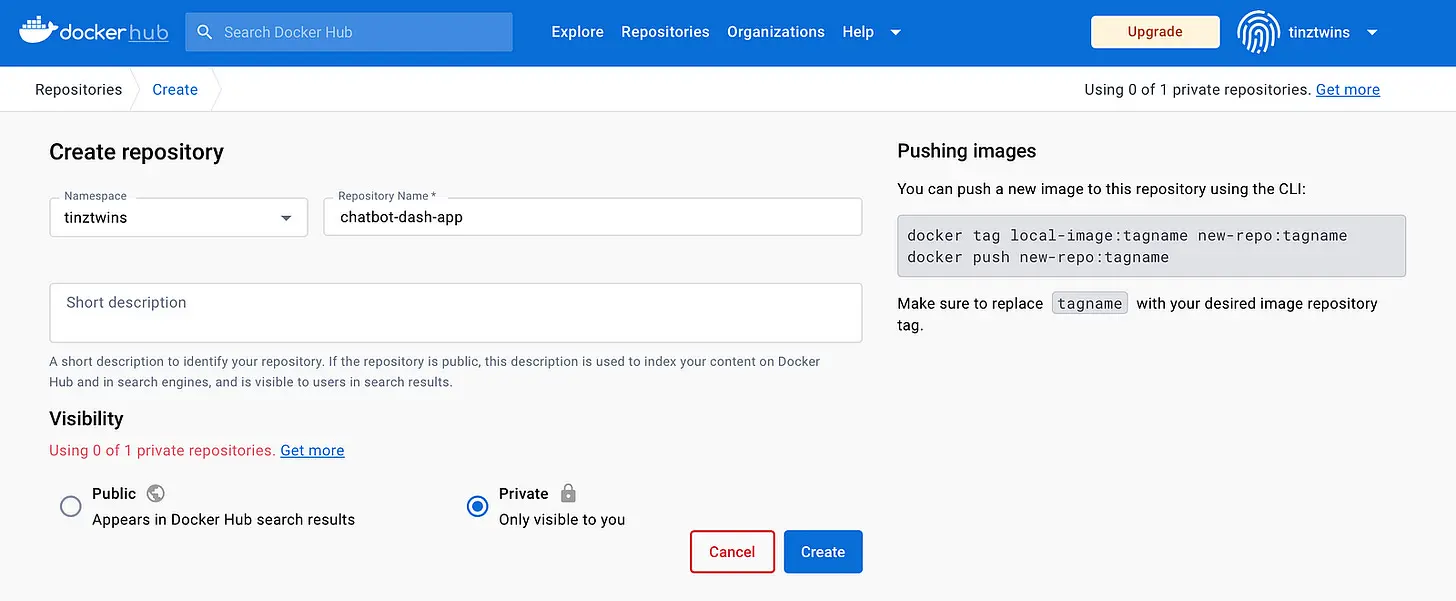
Once you’re logged into Docker Hub, press the button “Create repository”. The following menu appears:

In this tutorial, we use a sample app, a Plotly Dash chatbot. You can create public or private repositories. We choose private. When you have filled out all the required fields, press “Create”.
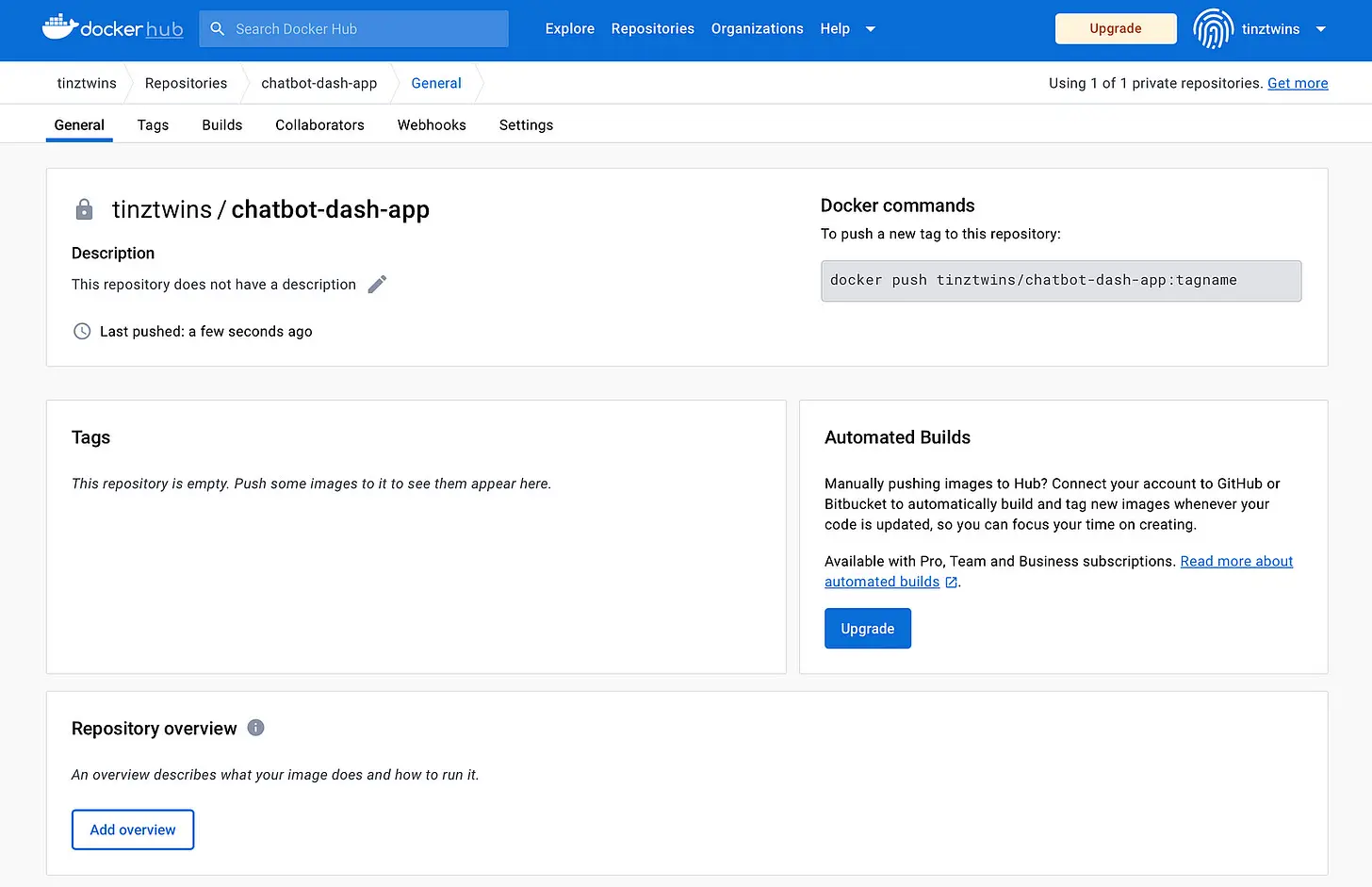
The following menu appears:

At the top right, you see the command to push a new tag to this repository. This command is needed later in the article.
Create a Docker Image on your local system
You can create a Docker image using a Dockerfile. A Dockerfile is a text file that contains all the commands to create an image. In our example, we use a Dockerfile for a Plotly Dash Web App. You can find a sample Dockerfile for a Dash App in our article “A Comprehensive Guide to Building Enterprise-Level Plotly Dash Apps”.
Build a Docker Image:
docker build -t chatbot-app:latest .
The docker build command builds a Docker Image from your Dockerfile. Here’s a short explanation of the command:
-t: That is the tag flag. You can give your image optionally a tag.chatbot-app:latest: The name of the image ischatbot-app, and the tag islatest..: This specifies that the path is., and so all files in the local directory are used to create the image.
If the Docker build process is successful, we can test the image locally. For this, we create a Docker container. You can do this with the following command:
docker run --name chatbot -d -p 7000:7000 chatbot-app
The docker run command is used to define the container’s resources at runtime. Here is an explanation of the command:
--name: You can specify the container name after--name. In our case, it ischatbot.-d: With this flag, you activate the detached mode. That means that a Docker container runs in the background. Using this mode also allows you to close your terminal session.-p: After this flag, you can specify the port <host port>:<container port>.chatbot-app: That is the name of the Docker image that we have created above.
If everything works well, we are ready to push the image to Docker Hub.
Push the image to the Docker Hub registry
First, you need to log in to Docker Hub via your terminal. You can use the following command:
docker login -u <username>
# Enter password
Password:
Enter your username and password. After that, you can push the image to Docker Hub. We have to tag the target image that refers to the source image. We will demonstrate this with our example. We give the target image the name “tinztwins/chatbot-dash-app” and the tag “latest”.
docker tag chatbot-app:latest tinztwins/chatbot-dash-app:latest
Then, we can push the image to Docker Hub.
docker push tinztwins/chatbot-dash-app:latest
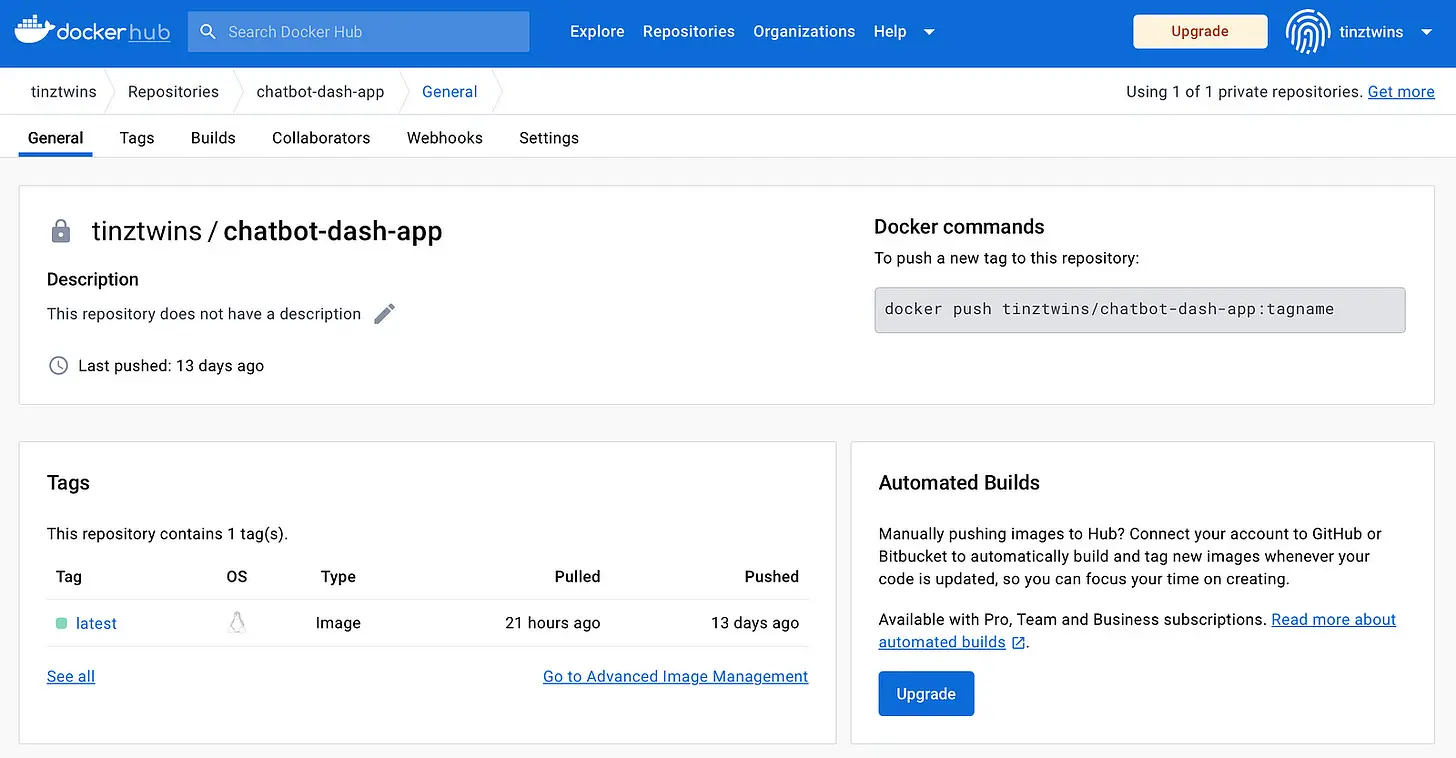
After that, the Docker image appears on your Docker Hub account.

Create a Web Service on Render.com
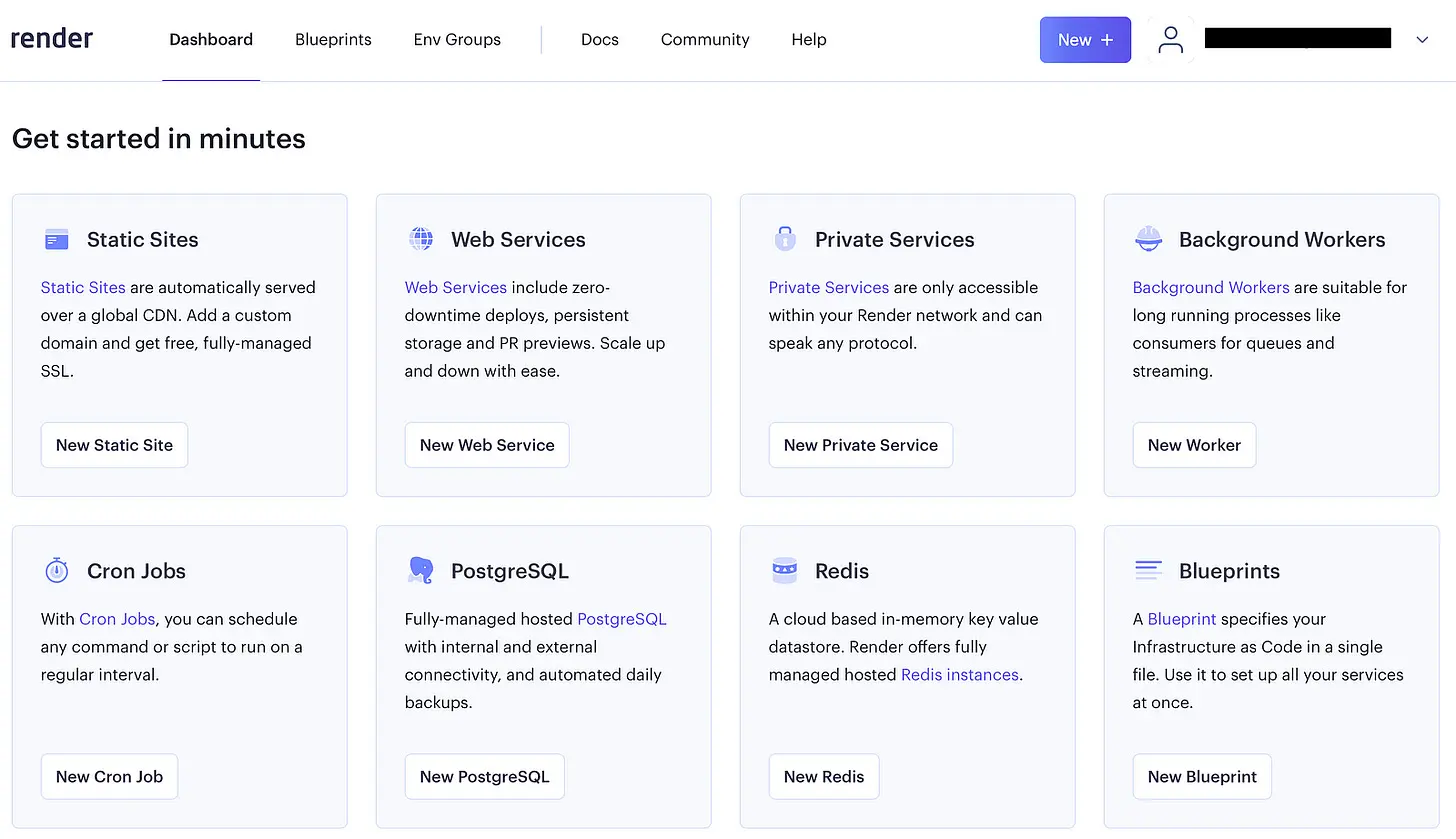
You need to log in at render.com. If you don’t have an account yet, please create one. Once you have logged in, the following page will be displayed.

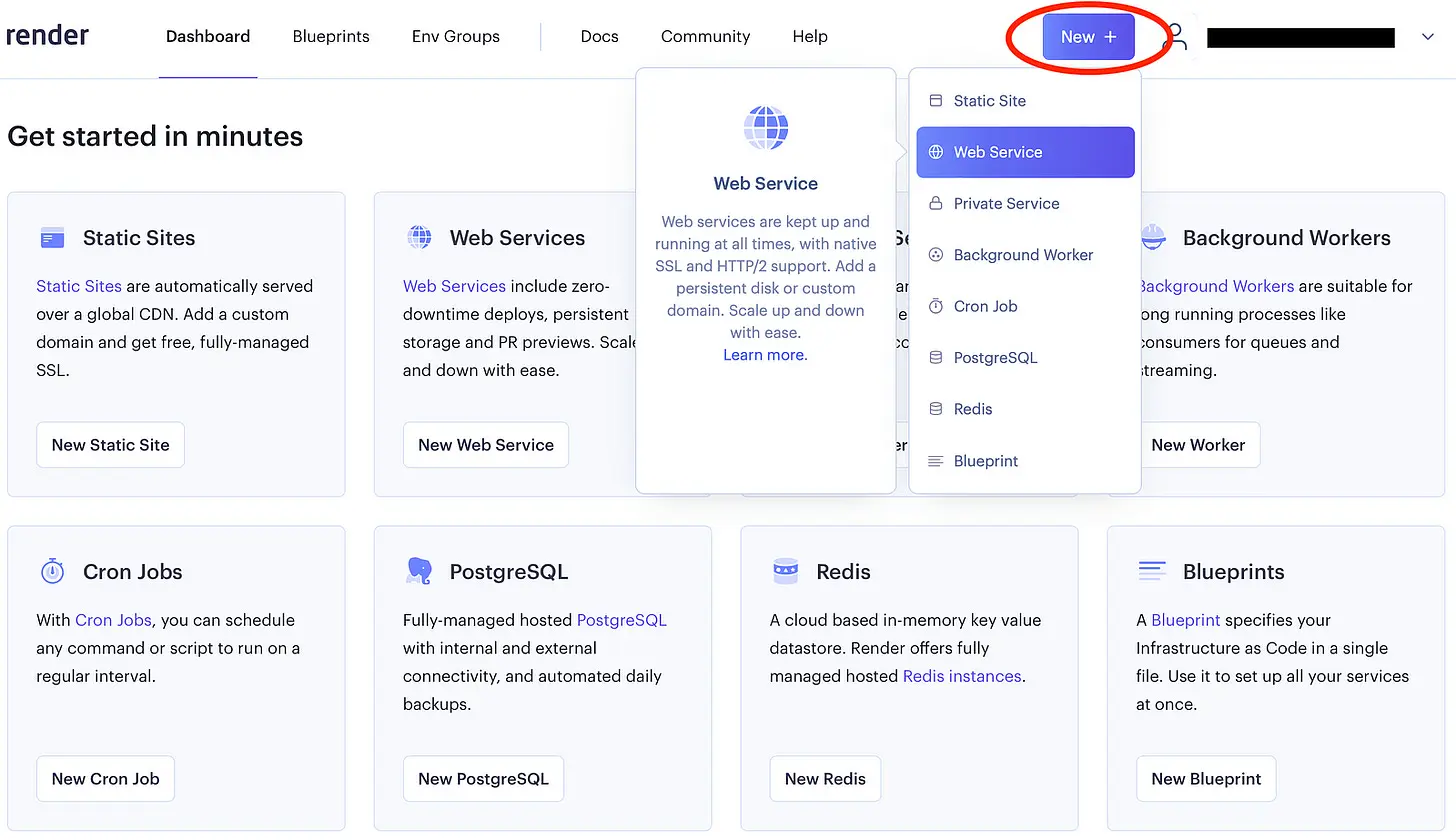
Next, you have to create a Web Service. To do this, click New -> Web Service.

The following menu appears:

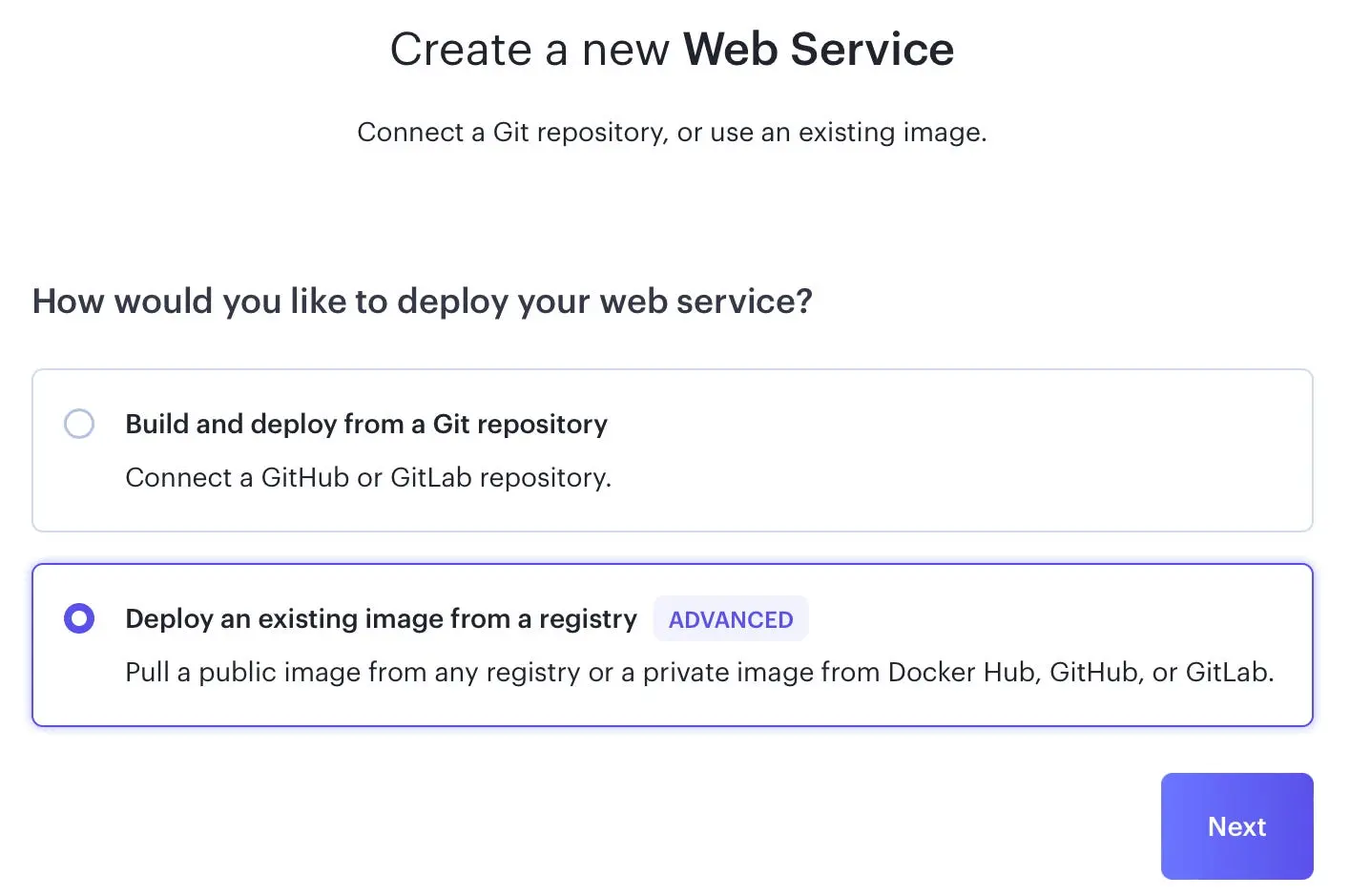
Now, you can deploy directly from your GitHub or GitLab Repository. But in this tutorial, we want to deploy an existing Docker Image from Docker Hub. For this reason, we choose the second option. Click “Next”.

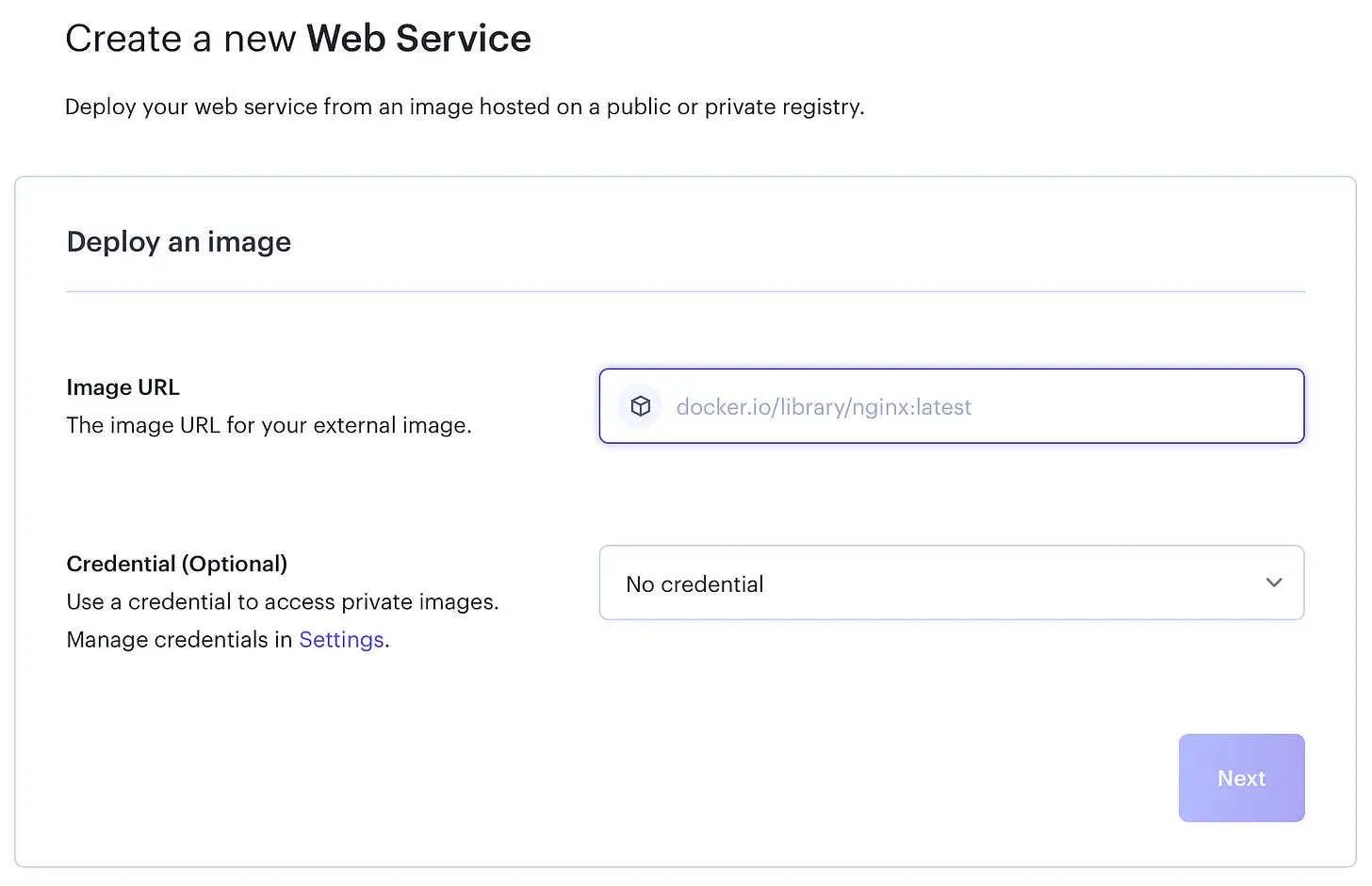
Now, you have to enter the URL of your Docker Image and the credentials for private images. Enter this and click “Next”.

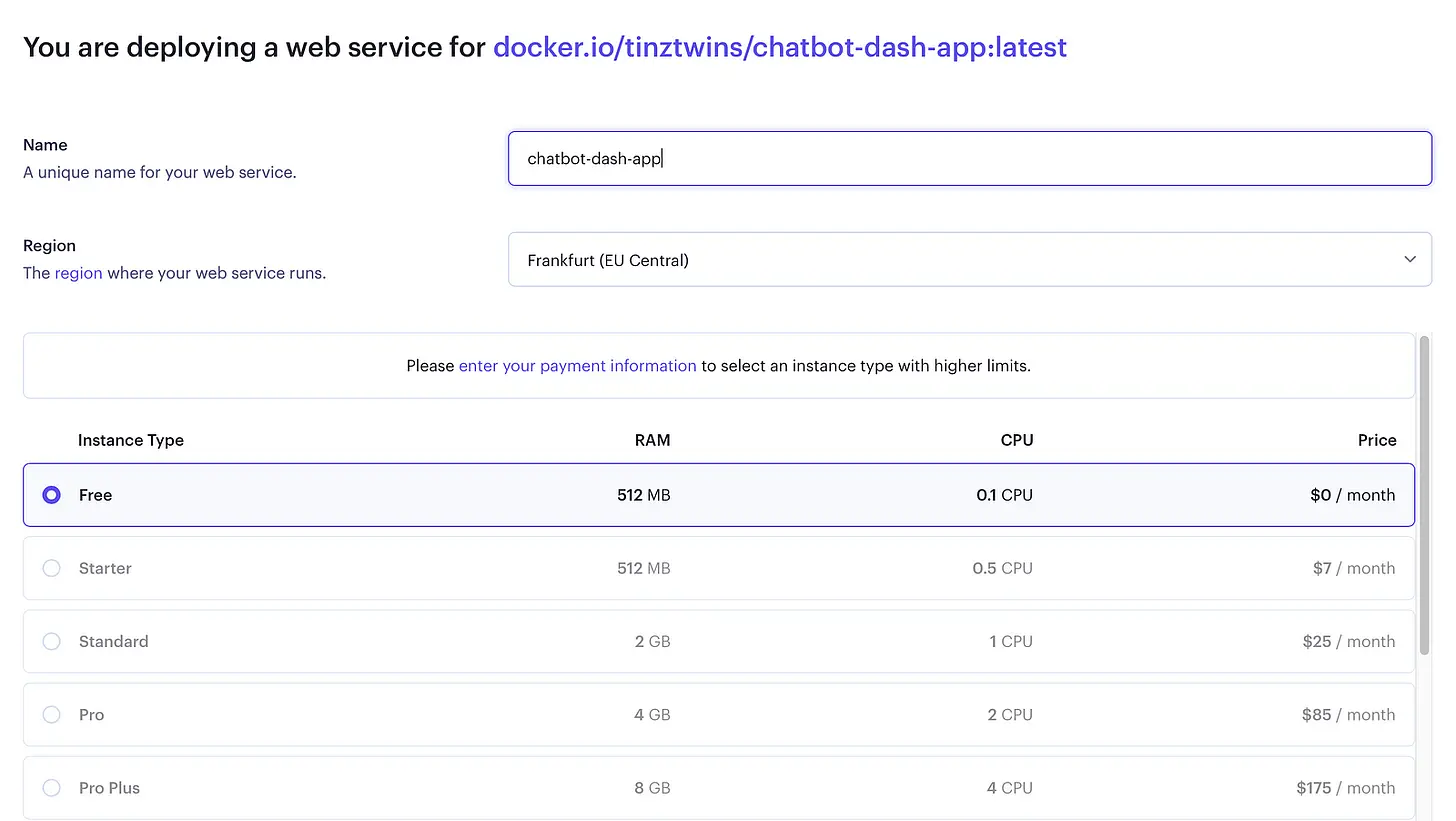
In the last step, we give our app a unique name and select a hosting region. We also choose the Free instance. Then, Render.com automatically deploys your app. In the Render Web UI, you can see events, logs, environments, and other details.
URL of our Plotly Dash App: https://chatbot-dash-app.onrender.com
Best of all, your app will always be updated when you push a new Docker image to Docker Hub. Render and Docker Hub work well together.
Limitations of Render.com
In the last few days, we played around with Render.com. We have found out that Render.com spins down free instances with inactivity. As a result, the app has a very long loading time. You don’t have this disadvantage with a Hugging Face Spaces deployment, for example. We have described how to use Docker on Hugging Face in another article in detail.
Conclusion
In this article, we have shown you how to deploy a Docker image on Render.com. In this context, you learned how to push a Docker image to Docker Hub. With Render, you can easily deploy a Docker Image from Docker Hub. Finally, we have presented you with the limitations of Render based on our experience.
Thanks so much for reading. Have a great day!
💡 Do you enjoy our content and want to read super-detailed articles about data science topics? If so, be sure to check out our premium offer!